Colorize an Image by Erasing Layers
Another interesting way of "colorizing" an image is by pasting a black and white layer on top of the color layer and erasing the areas you want in color. Confusing? It will make sense after we try it.
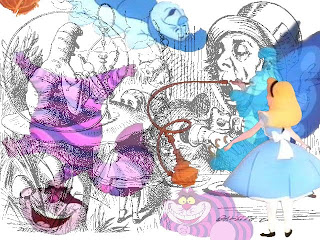
Here's a sample image to get started [of course you can use your own]:
- Open an image.
- Do a CTRL+A (to "Select All") then CTRL+C (to "Copy)
- Go to Image > Mode > Grayscale to convert the image to grayscale ("black & white").
- Go to Image > Mode > RGB Color to convert the image back to color.
- Do a CTRL + V (to "Paste").
- Double-Click the bottom layers name ("Background") and change it to anything else (i.e. "Layer 0").
- Drag the bottom (grayscale) layer above the color layer.
- Select a soft (feathered) brush small enough to get details.
- Use the eraser tool to erase areas you want in color.
You can also view the video tutorial below for step-by-step instructions: